
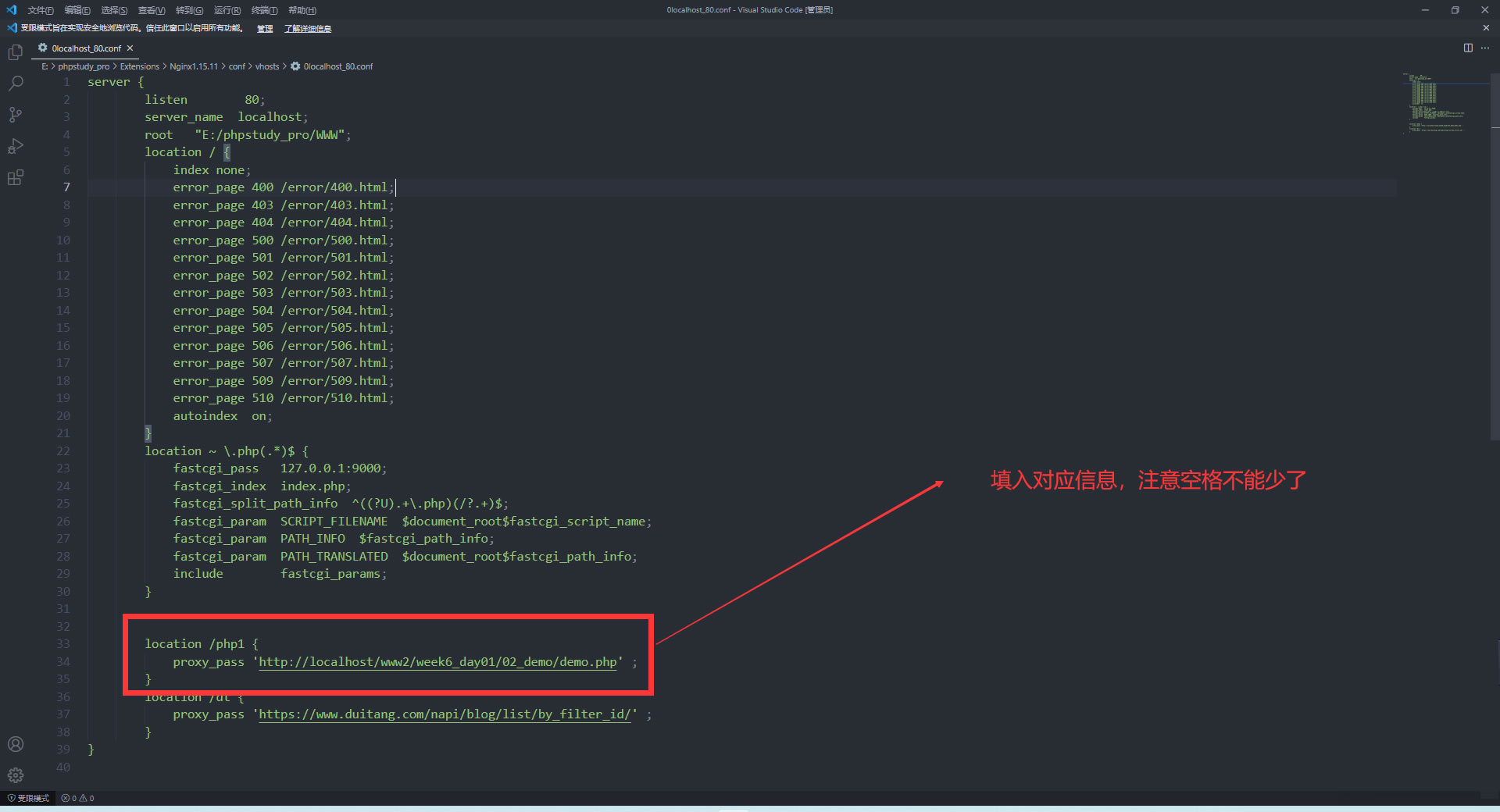
location /php1 {
proxy_pass 'http://localhost/bk_2123/week6_day01/04_proxy/demo.php' ;
}
location 服务器代理关键词
/php1 服务器代理名称
proxy_pass 设定服务器代理的跨域url地址
'http://localhost/bk_2123/week6_day01/04_proxy/demo.php' 跨域地址
; 必须使用分号结束
设定好之后 一定要重启服务器





| 欢迎光临 源码论坛,商业源码下载,尽在锦尚中国商业源码论坛 (https://bbs.52jscn.com/) | Powered by Discuz! X3.3 |